hexo+github pages搭建个人博客教程
如何搭建个人博客-hexo搭建个人博客教程
1 安装hexo并生成本地博客目录
1.1 前置依赖
在搭建之前你需要:
有一个github账号;
安装了Node.js,没有的去Node.js官网安装即可;
安装了git,并设置了用户和邮箱,网上教程很多。
因为这里我们用的是github pages部署静态网站,所以简单介绍一下使用github pages服务搭建博客的好处有:
全是静态文件,访问速度快; 免费方便,不用花一分钱就可以搭建一个自由的个人博客;
不需要服务器不需要后台根据Github的限制,对应的每个站有300MB空间;
轻量级的博客系统,没有麻烦的配置,使用标记语言,比如Markdown;
可以随意绑定自己的域名;
数据安全,基于github的版本管理,想恢复到哪个历史版本都行;
博客内容可以轻松打包、转移、发布到其它平台。
1.2 安装cnmp管理器
使用cmd命令行或者git bash 安装淘宝镜像的cnmp
1 | npm install -g cnpm --registry=http://registry.npm.taobao.org |
下面是一些相关操作,可用以判断是否安装成功
1 | node -v #查看node版本 |
1.3安装hexo
1 | cnpm install -g hexo-cli #安装hexo框架 |
1.4生成博客
进入你要将博客相关内容放在此比如F:/blog下,前提要新建这个目录
1
2
3
4
mkdir blog #创建blog目录
cd blog #进入blog目录
hexo init #生成博客 初始化博客
hexo s #启动本地博客服务
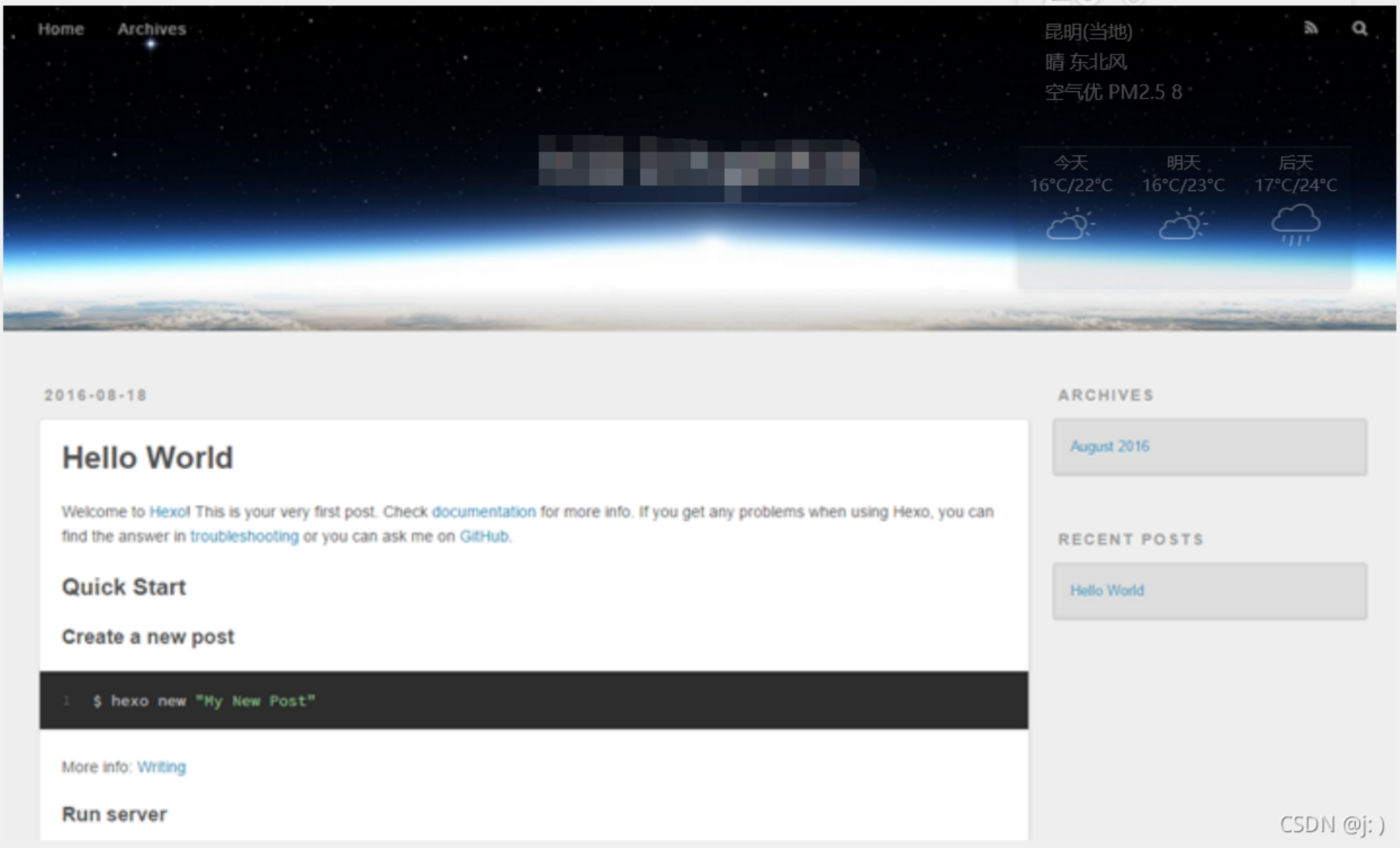
此时博客已经部署成功到localhost了,在浏览器输入网址localhost:4000就可以看到生成的默认主题的博客

## 2 创建github pages博客
### 2.1 新建github仓库
1 | mkdir blog #创建blog目录 |
在github中新建仓库名称为 你的用户名.github.io
### 2.2 修改配置文件_config.yml
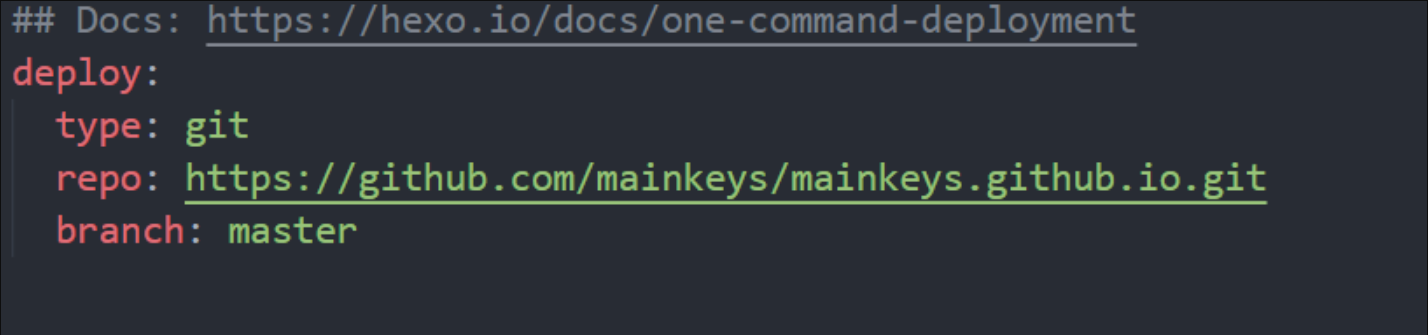
cmd或者git bash进入到博客目录下,vim _config.yml或者code _config.yml编辑_config.yml文件。翻到最下面,修改deploy内的type为git,repo为https://github.com/你的用户名/你的用户名.github.io.git,添加branch为master(虽然默认就是master)
2.3 部署博客到github
接下来在cmd或者git bash 输入
1 | cnpm install --save hexo-deployer-git #在blog目录下安装git部署插件 |
可以看到博客已经部署到新建的repository了。
我们就可以通过用户名.github.io访问个人博客了。
3 个人博客相关配置及主题修改
可以阅读官方文档进行相应的配置。官方文档写的很权威和详细。
hexo官方文档https://hexo.io/docs/
github pages官方文档https://docs.github.com/pages
如果想修改主题
可以到https://hexo.io/themes/下载自己喜欢的主题,并阅读主题作者写的官方文档进行配置。
我用的是melody主题搭建的博客,欢迎大家访问我的个人博客mainkeys.github.io
